
Trình duyệt web render HTML và CSS như thế nào?
Chúng ta hãy cùng sẵn sàng để bắt đầu chuyến hành trình tìm hiểu cách mà trình duyệt của bạn xử lý và biểu diễn một webpage nhé!
Trước tiên, chúng ta cần làm quen một vài người bạn sẽ theo chân chúng ta xuyên suốt hành trình:
Screen
Hầu hết các màn hình refresh 60 lần một giây và trình duyệt của chúng ta phải nắm được để đưa lên một tấm ảnh hoặc frame. Với mỗi lần refresh, trình duyệt luôn có một khoảng thời gian giới hạn cho việc này (khoảng 16.66ms) vì trình duyệt không chỉ phụ trách mỗi việc render hình ảnh, vậy nên tất cả những gì bạn muốn hiển thị đều cần phải hoàn thành trong 10ms.
Browser Render Engine
Một thành phần bên trong browser chuyển các HTML tag thành một bộ lệnh tương ứng với hệ điều hành. Các trình duyệt khác nhau sẽ có render engine khác nhau, tuy rằng giữa chúng không có nhiều khác biệt lớn. Trong bài này cũng ta sẽ tập trung vào Blink - Render Engine của Chrome.
Bắt đầu nào!
Đầu tiên, chúng ta cần phải nói với trình duyệt về địa điểm đến thông qua URL

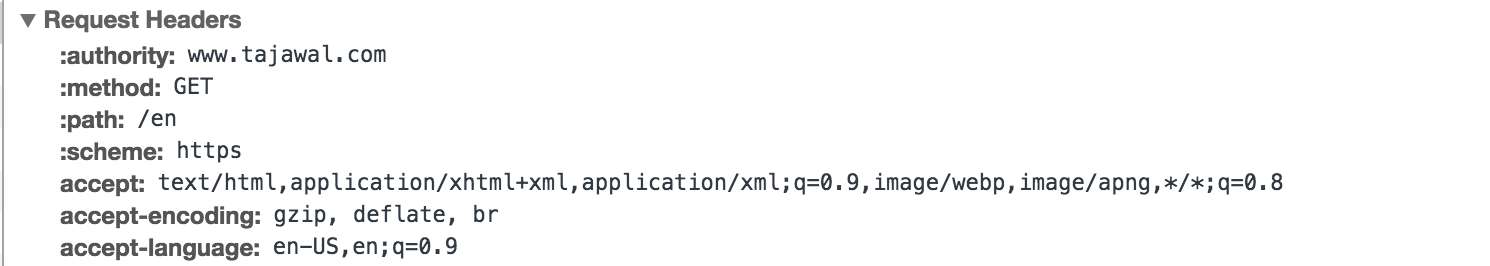
Trình duyệt sẽ gửi một yêu cầu như sau:

Sau đó chúng ta đợi cho đến khi server phản hồi:
DOM Tree
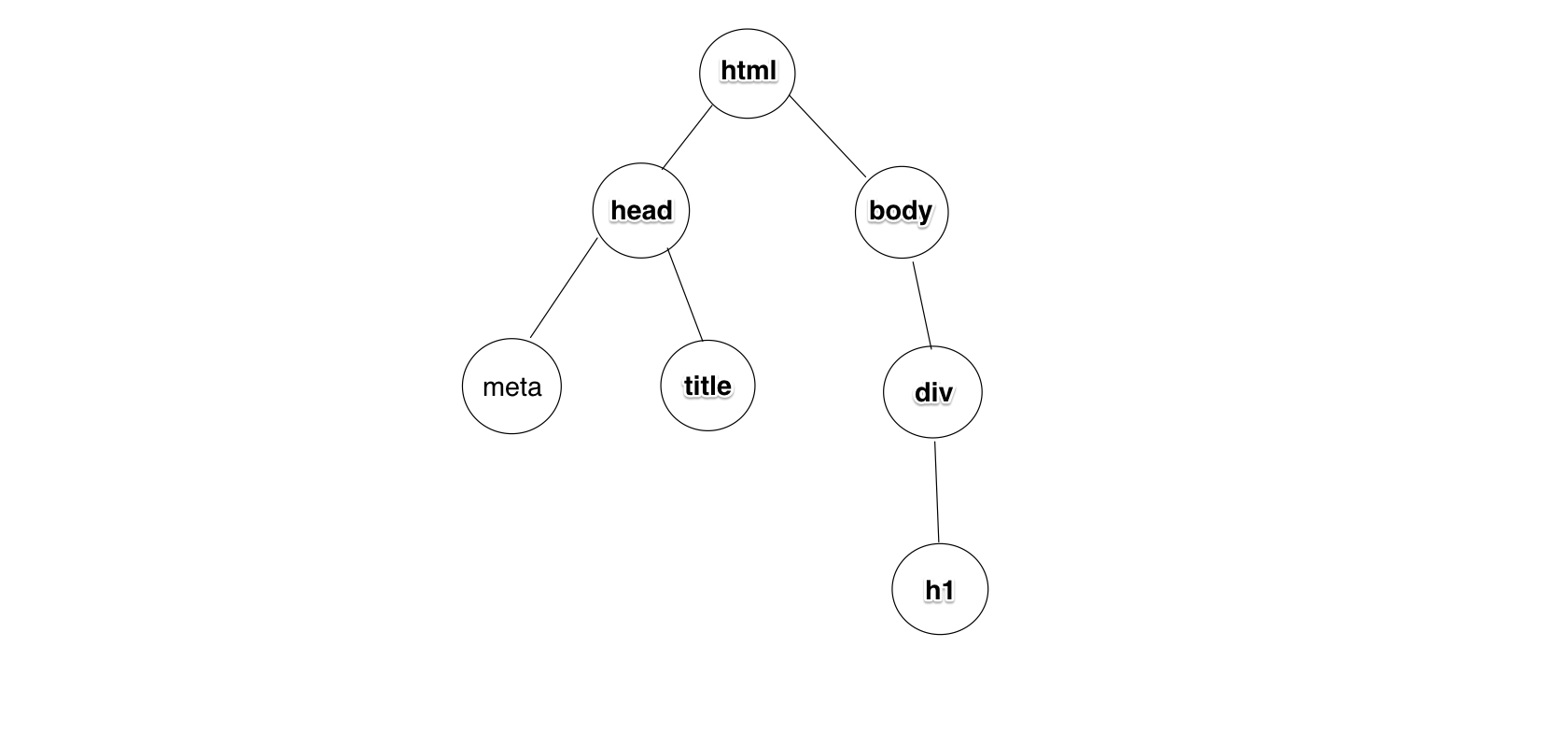
Trình duyệt tạo ra Document Object Model - một cây bao gồm các đối tượng trong HTML Document, mỗi node của cây tượng trưng cho một HTML tag.

CSSOM Tree
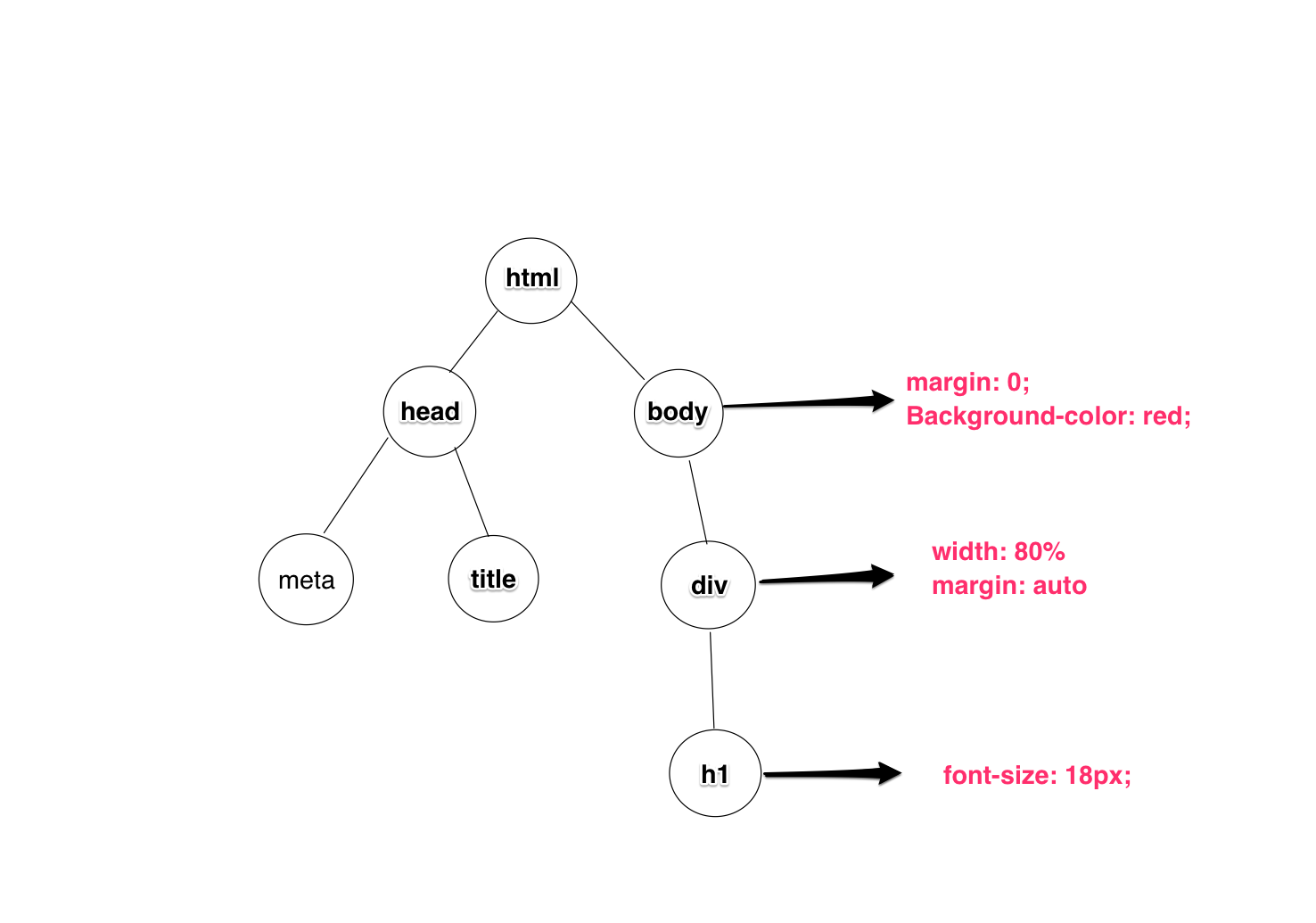
Sau khi tạo ra DOM tree, trình duyệt tiếp tục tao ra CSSOM (CSS Object Model) - giống như DOM nhưng nó dành cho CSS. Về cơ bản nó “map” các CSS style được cài đặt cho webpage.

Đó là một quá trình phức tạp để có thể biết được định dạng CSS áp dụng lên các thành phần của HTML dựa trên một vùng chọn (selector). Bạn có thể tối ưu quá trình đó bằng cách:
Đơn giản hóa vùng chọn
Bạn có thể sử dụng phương pháp BEM để giúp bạn viết css với những vùng chọn đơn giản
https://css-tricks.com/bem-101/
Xóa các CSS không sử dụng
Có 2 lợi ích từ hành động này: thứ nhất, càng ít CSS càng ít công việc, giúp trình duyệt có thể xử lý nhanh hơn; thứ hai, giảm lượng dữ liệu cần tải, giảm thời gian cho việc loading.
Render Tree
Chúng ta đã xây dựng được DOM Tree và CSSOM Tree dựa trên HTML và CSS, kết hợp lại chúng ta sẽ được Render Tree. Render Tree chỉ chứa những gì hiển thị trên màn hình.
Trình duyệt sẽ duyệt qua các node của DOM tree và bỏ qua các node như meta tags, scripts tags và các node chứa CSS là display: none. Với các node được hiển thị đó, trình duyệt sẽ nối với CSS tương ứng của nó trên CSSOM.

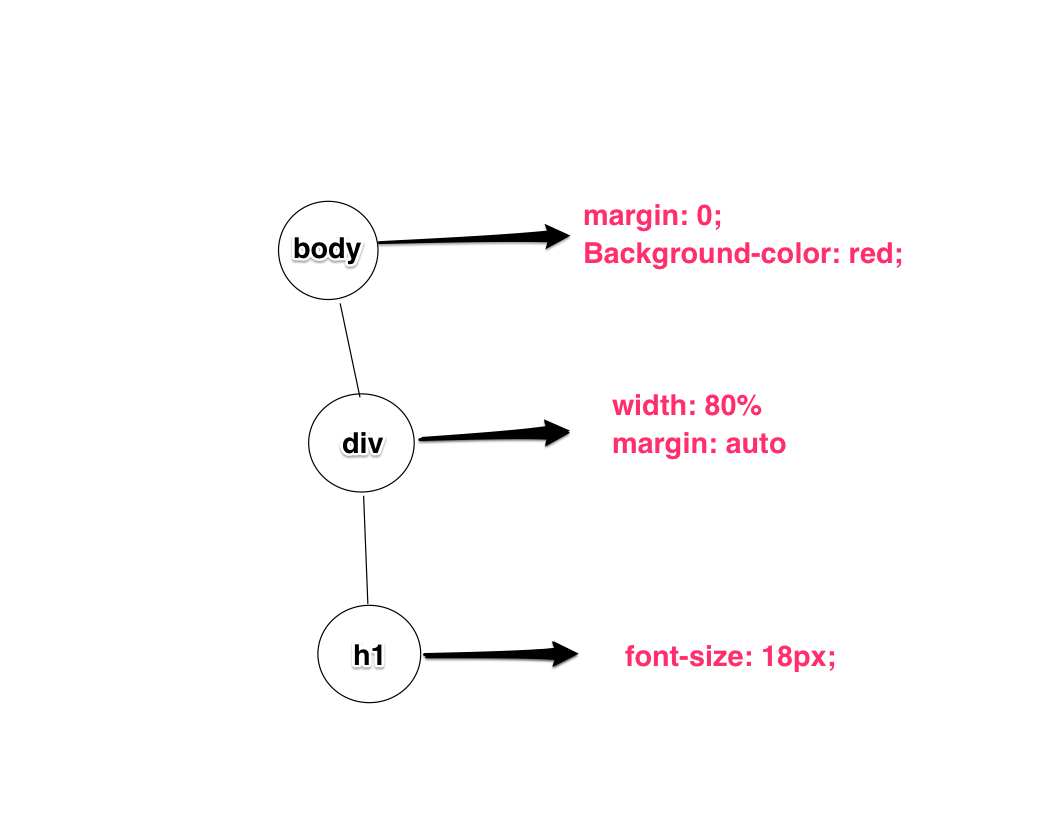
Layout
Sau khi hoàn tất quá trình này trình duyệt của bạn biết được CSS nào tương ứng với thành phần nào và sẽ tiếp tục tính toán không gian chiếm dụng và nó nằm ở đâu trên màn hình.
Nó là một quá trình đầy thách thức bởi vị trí các thành phần có ảnh hưởng lẫn nhau, ví dụ: Chiều rộng của <body> sẽ ảnh hưởng đến chiều rộng của các tag bên trong (node con).
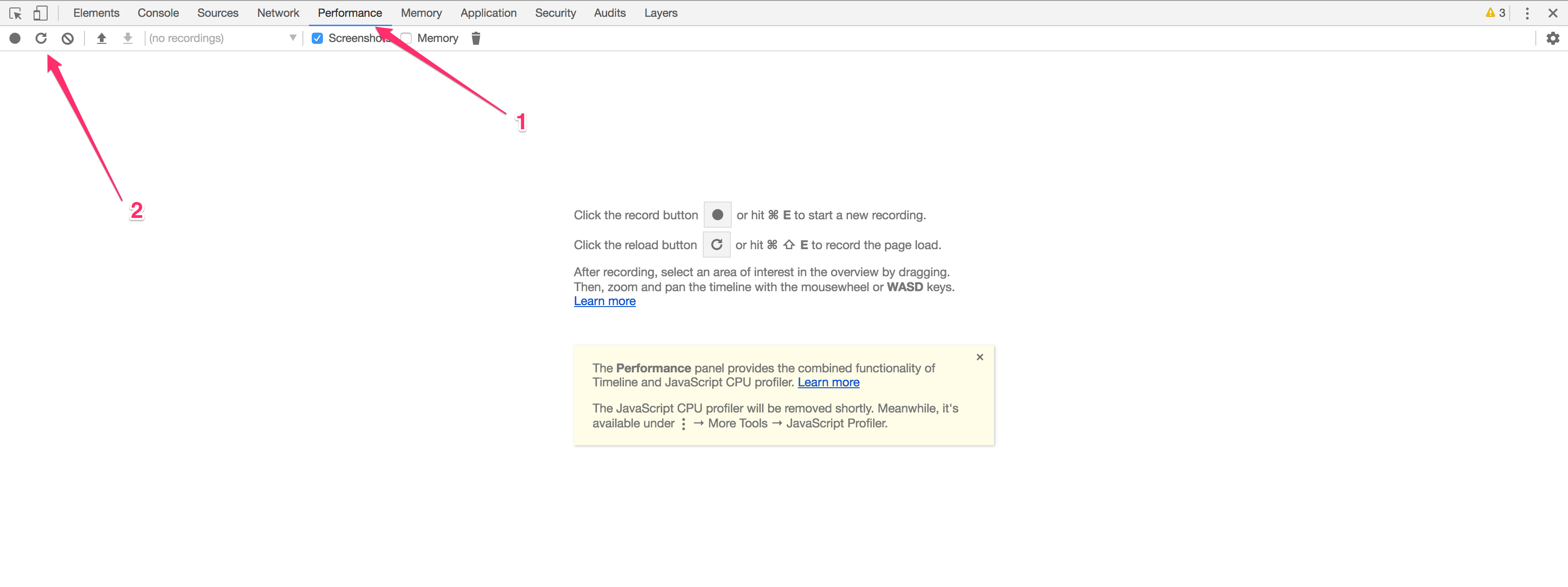
Để có thể xem chi tiết bạn cần sử dụng tab performance của chrome DevTools.

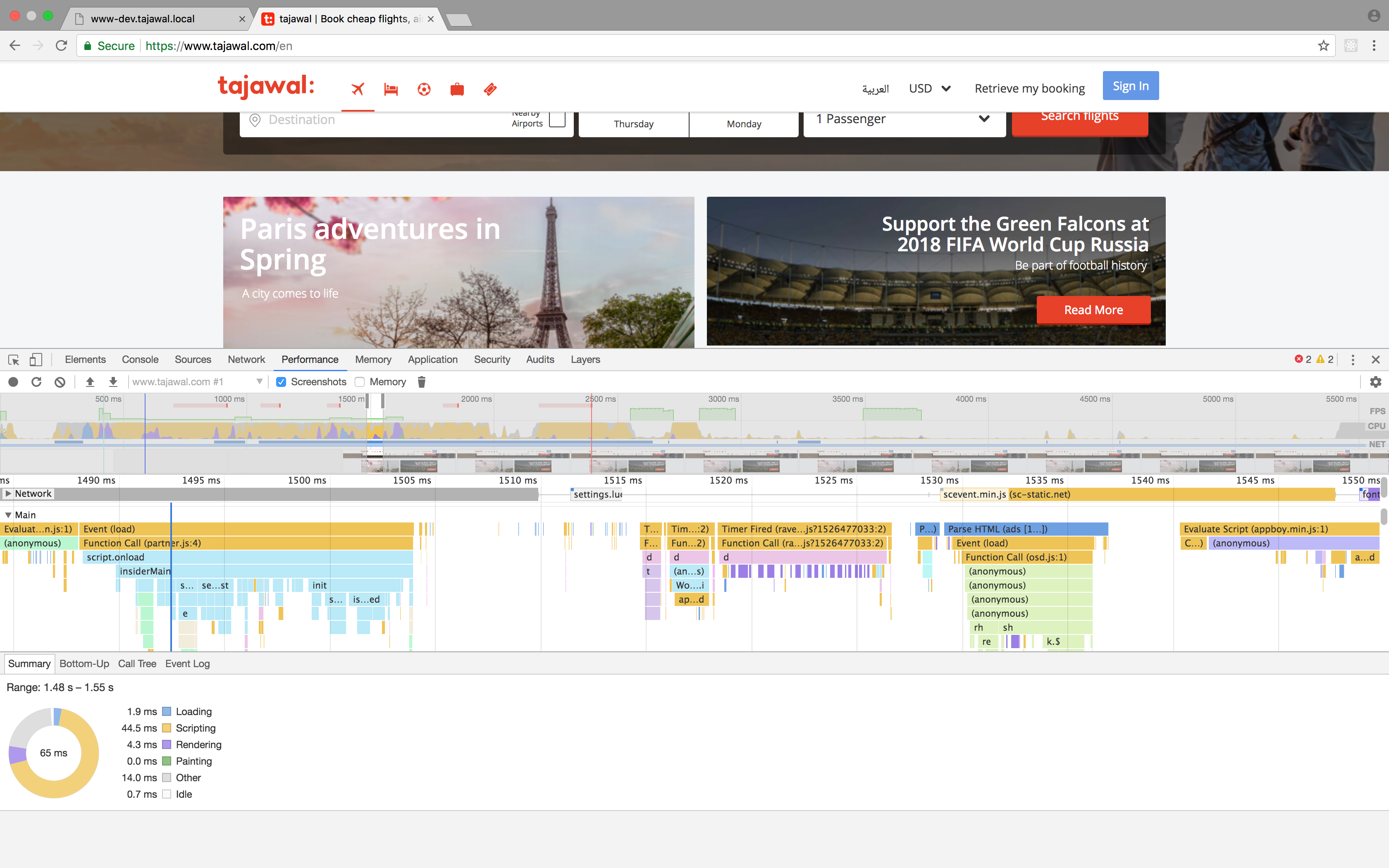
Sau vài giây bạn sẽ nhận được kết quả như sau:

Bạn có thể thấy sơ lược quá trình này ở phần tóm tắt.
Loading: Thời gian trình duyệt load các dữ liệu của bạn từ server.
Scripting: Thời gian trình duyệt phân tích script từ Javascript.
Rendering: Bao gồm 2 bước kể trên xác định kiểu tương ứng với từng thành phần và layout của webpage.
Painting: Trình duyệt tiến hành vẽ lên màn hình theo từng pixels
Other: các việc khác mà trình duyệt cần làm
Idle: Website sẵn sàng cho tương tác của user
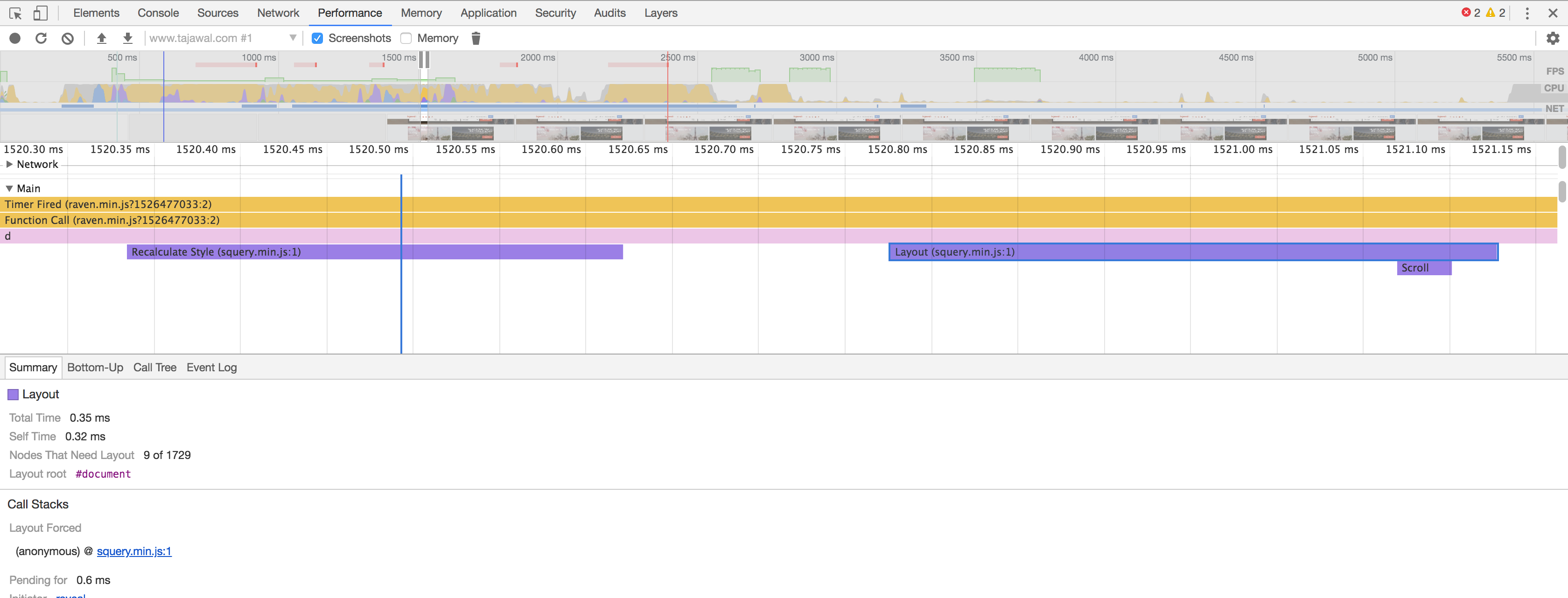
Zoom lên một chút từ kết quả của DevTools ta có thể thấy 2 thanh màu tím:

Thanh thứ nhất là lúc trình duyệt xác định kiểu CSS cho từng thành phần trên page, thanh thứ hai là phần trình duyệt tính toán layout để hiển thị các thành phần đó.
Paint
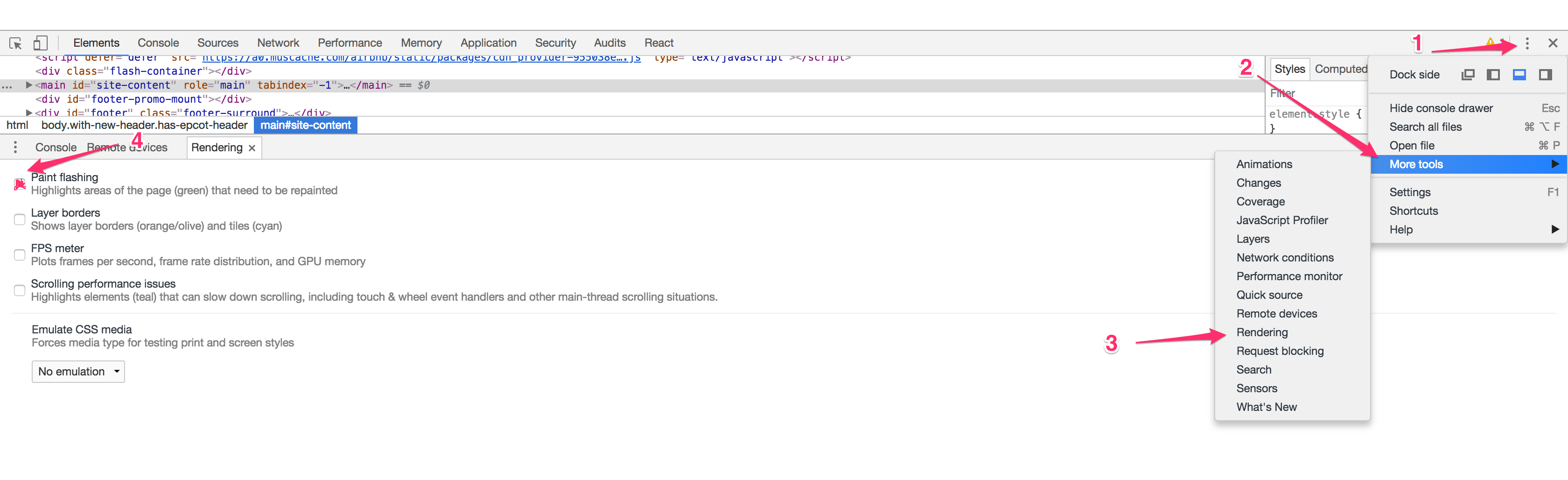
Painting là một tiến trình tô từng pixels trên màn hình và DevTools cũng cung cấp một option để minh họa quá trình này

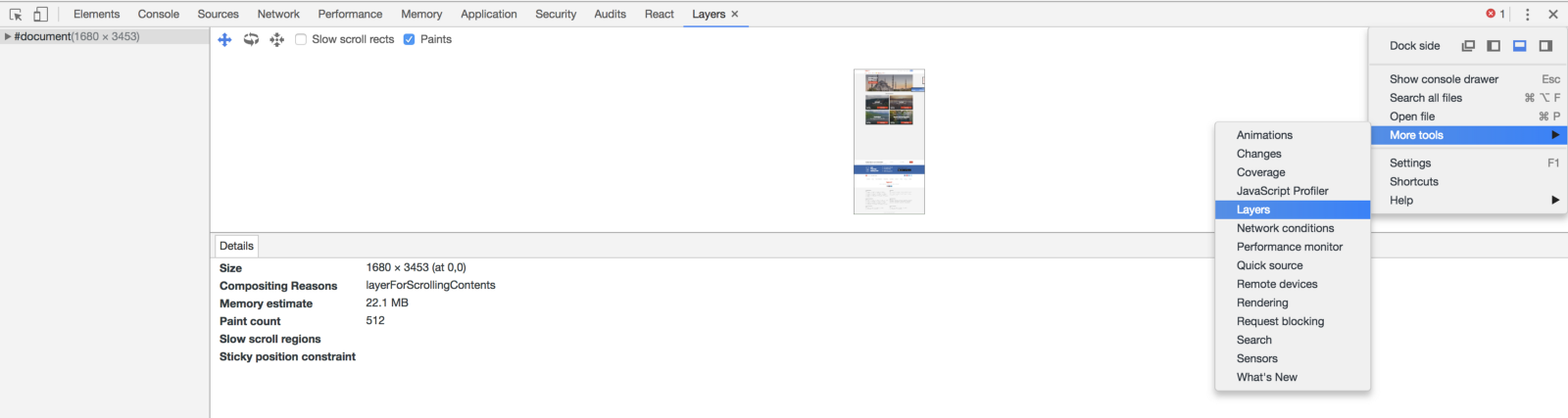
Các hình vẽ thường được vẽ trên nhiều lớp (layer). Bởi vì phương pháp này giúp các thành phần chuyển động trên trang thường xuyên được vẽ lại và xử lý mà ít ảnh hưởng đến những thành phần khác trên trang. Đây là một ví dụ về layer:

Composite
Trong bước này, trình duyệt kết hợp tất cả các lớp với nhau. Đây là một quá trình quan trọng, đặc biệt là đối với các yếu tố động. Mọi sai lầm ở bước này có thể gây ra trường hợp như là một phần tử sẽ xuất hiện chồng lên phần tử khác không chính xác.
Và cuối cùng là hoàn tất, chúng ta đã đi hết quá trình và đến nơi cần đến!
Mỗi hành động của người dùng tác động đến việc kích hoạt JavaScript đều dẫn đến sưu thay đổi, việc đó khiến cho trình duyệt của bạn phải hoạt động trở lại. Dưới đây là ba trường hợp và cách mà trình duyệt xử lý những thay đổi đó:
layout -> paint -> compose
Một ví dụ cho trường hợp đầu tiên là tác động của người dùng dẫn đến thay đổi chiều rộng của một thành phần. Khi đó trình duyệt của bạn cần tính lại vị trí cho các thành phần trên màn hình bởi một thành phần thay đổi cũng ảnh hưởng đến các thành phần khác.
paint -> compose
Ví dụ bạn thay đổi màu nền thì sẽ không có sự thay đổi nào về layout cả nên trình duyệt sẽ chỉ cần xử lý lại từ bước painting.
compose
Nếu bạn biến đổi một thành phần không liên quan đến màu sắc (transform), trình duyệt chỉ cần thực hiện lại việc compose.