JavaScript và những khái niệm cần nắm vững - Phần 4
Cùng Devera tiếp tục cuộc hành trình học Javascript nhé! Trong những bài viết trước, các khái niệm cơ bản, không kém quan trọng về mặt lý thuyết của Javascript đều đã được điểm qua. Còn bây giờ, chúng ta sẽ cùng nhau đi sâu vào các khái niệm thuộc phần coding, bạn có thể áp dụng các hướng dẫn dưới đây vào việc thực hành với ngôn ngữ JavaScript.
Trước khi đi sâu vào nội dung tiếp theo của series này, bạn có thể xem lại các bài viết trước tại đây:
Còn bây giờ, cùng tiếp tục hành trình thôi nào!
Cú pháp khai báo cơ bản
Cùng xem đoạn code dưới đây:


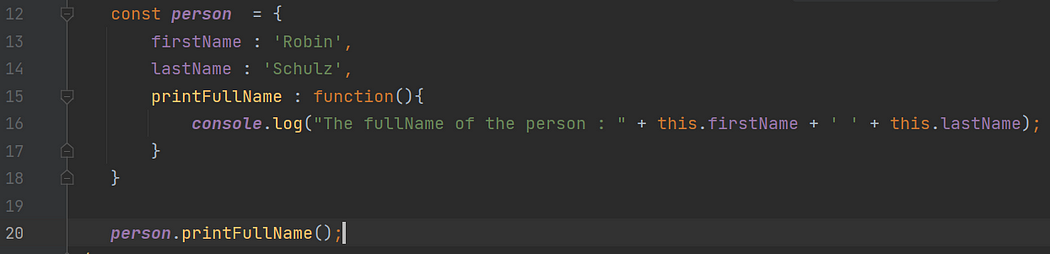
Khai báo hàm như một thuộc tính của đối tượng

Để gọi hàm bên trong object Person ta sử dụng cú pháp với ngoặc đơn như dòng 20.

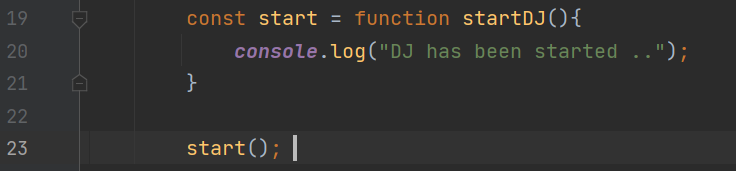
Sử dụng hàm dưới dạng một biểu thức
Chúng ta có thể lưu hàm vào một biến như một biểu thức à không cần phải khai báo.

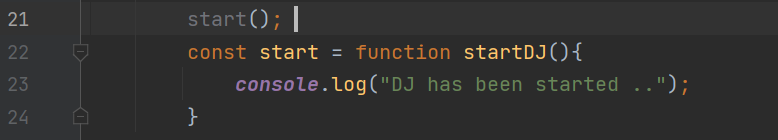
Ở đây, chúng ta gán một hàm có tên là "startDJ" vào một biến const là "start", dưới dạng một biểu thức.
Chúng ta có thể gọi hàm bằng cách sử dụng tên biến "start" với dấu ngoặc đơn như dòng số 23.
Chúng ta không gọi hàm từ tên của nó là "startDJ", chỉ có thể gọi hàm thông qua tên biến và đó chính là cú pháp khi sử dụng hàm như một biểu thức. Bạnhoàn toàn có thể bỏ qua khai báo tên hàm "startDJ" vì nó cũng không sử dụng đến.

So sánh khai báo hàm và sử dụng hàm dưới dạng biểu thức
Bây giờ bạn có thể đang nghĩ không biết rằng nên sử dụng cách nào? Thế thì bây giờ chúng ta cùng làm một phép so sánh nhỏ nhé!
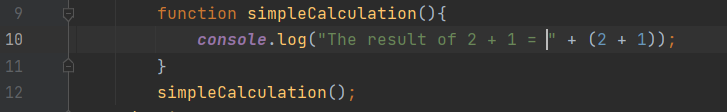
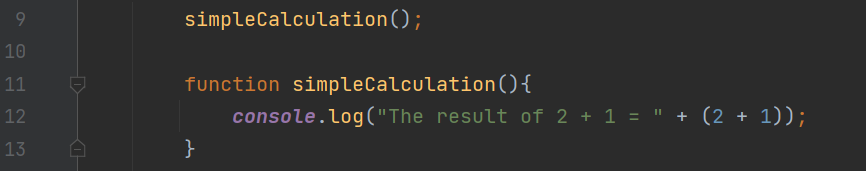
Khi khai báo hàm, chúng ta khai báo một hàm ở bất kỳ vị trí nào trong tệp, Javascript luôn xác định nó là nó nằm ở đầu tệp của chúng ta (Hoisting), thậm chí là có thể gọi hàm trước khi khởi tạo hàm.
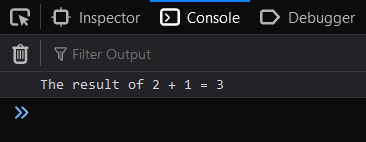
Gọi hàm "simpleCalculation" trước khi khai báo nó thử xem nhé.

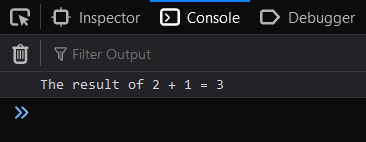
Và ngay đây là câu trả lời:

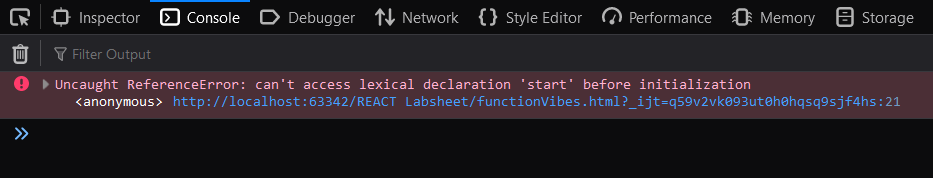
Còn đối với hàm dưới dạng một biểu thức, tuy rằng Javascript cũng khởi tạo biến giống như trong khai báo (Hoisting), nhưng chúng ta không thể gọi hàm đó trước khi khởi tạo.
Javascript sẽ xác định biến thuộc kiểu const - nơi chúng ta lưu trữ biểu thức hàm - là không xác định (undefined) khi chúng ta gọi hàm trước khi khởi tạo nó.
Đó là sự đặc biệt của JavaScript. Bây giờ, cùng thử gọi hàm "startDJ" trước khi khai báo.

Và đây là kết quả:

Đây chính là sự khác biệt giữa hai cách tiếp cận khác nhau này!
Hàm ẩn danh (Anonymous Function)
Nếu bạn đang làm việc trên một dự án phát triển web sử dụng javascript và nghĩ đến việc kích hoạt một hàm khi nhấp chuột vào một nút hoặc cho bất kỳ phần tử nào, bạn có thể khai báo trực tiếp một hàm làm đối số cho hàm addEventListner.

"StartGameBtn" là một biến kiểu const cho một phần tử nút, sử dụng hàm addEventListener và đang nhận một hàm ẩn danh làm đối số.